E-commerce ibrido e portale per il business
Dall’e-commerce ibrido
multilingue alla business zone dedicata ai servizi per le aziende: l’ecosistema digitale di zeroCO2 è un viaggio verso la sostenibilità.
Settore
Servizi
Attività
Conversion Rate Optimization, E-commerce, SEO Optimization, Web Design, Web Development



Un progetto all’insegna della sostenibilità, dell’impatto sociale e della trasparenza.
zeroCO2 è una giovane startup italiana, nata con l’intento di contrastare la crisi climatica e donare al pianeta (e ai suoi abitanti) un futuro sostenibile. Lo fa dando la possibilità, a privati e aziende, di piantare dal singolo albero fino a un’intera foresta con un semplice click, nell’altra parte del mondo.
Affonda infatti le radici nel lontano Guatemala, paese in cui ha dato vita ai primi progetti di riforestazione, collaborando con le locali comunità di coltivatori ai quali assegna la cura degli alberi da piantare.
Punto di forza del progetto è sicuramente la trasparenza: zeroCO2 infatti offre ai suoi clienti un esclusivo sistema di tracciamento, CHLOE, che permette di monitorare la crescita del proprio albero e di essere aggiornati periodicamente sul suo stato di salute. Uno strumento che dona credibilità all’intero progetto e coinvolge in pieno i propri clienti.
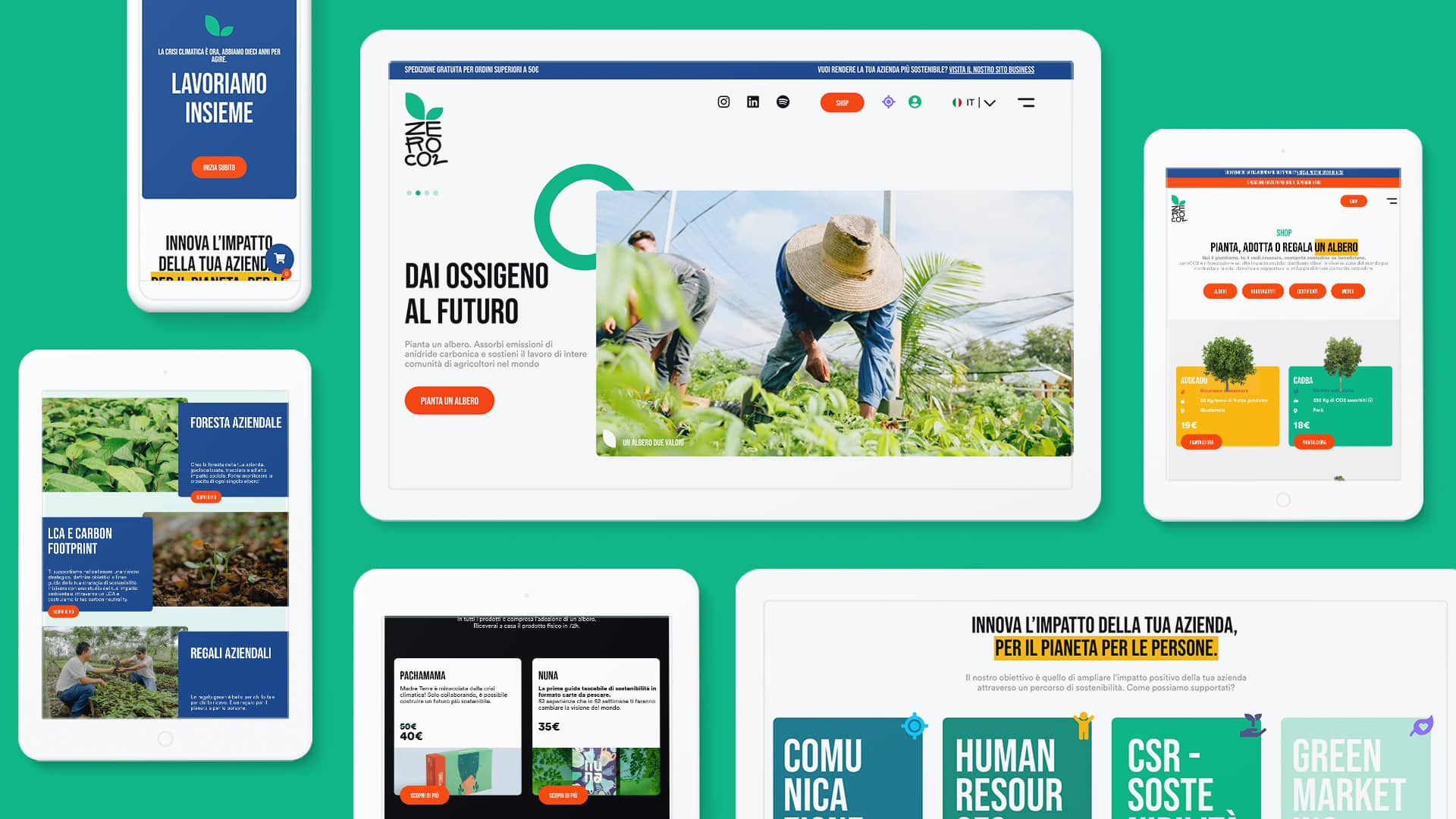
Una sezione dedicata alla vendita B2C e una al B2B: il tutto multi-lingua.
Parallelamente al lavoro di progettazione di una nuova identità grafica, zeroCO2 ci contatta anche per realizzare un nuovo sito multilingue, che integri al suo interno un e-commerce dedicato alla vendita dei propri prodotti: gli alberi. Ma non solo: oltre alla vendita a privati, zeroCO2 offre i suoi servizi anche alle aziende. Per questo il progetto si ampia, con l’obiettivo di realizzare un multi-site con una sezione dedicata alla vendita B2C e una a quella B2B.
Ma come invogliare all’acquisto di un “prodotto” che non vedi, che non ti arriverà per posta e che per di più si trova in una altro continente?
E soprattutto, come rendere tale acquisto semplice, intuitivo, veloce?

Siamo partiti dall’analisi dei dati di acquisto sul vecchio sito zeroCO2 e abbiamo assunto che la maggior parte delle vendite viene da dispositivo mobile. Seguendo quindi un approccio data driven, abbiamo quindi ritenuto necessario di progettare un’interfaccia mobile first. Già questa ha rappresentato un approccio diverso del nostro consueto work flow, che in genere inizia con il disegno di un layout per desktop e successivamente procede all’adattamento per il mobile.
A seguito di questo “cambio di rotta” iniziale, ci siamo concentrati sulla User Interface. Il nuovo sito di zeroCO2 doveva incarnare lo spirito del giovane intraprendente gruppo: fresco, amichevole ma anche molto attento, preciso, professionale.
Il risultato è un concentrato di colori vivaci e scatti che “riscaldano” il layout conferendo concretezza al progetto.
Spazio alla creatività e alla personalizzazione per raccontare i progetti speciali.
La realtà di zeroCO2 è in continua crescita e dall’inizio della nostra collaborazione sono stati diversi i progetti speciali per i quali è servito un ulteriore sforzo creativo, mirato e personalizzato. Ne è un esempio la realizzazione di una landing personalizzata, dedicata al progetto di riforestazione marina “Posidonia” volto a ripopolare i fondali di nuova vita.
Per evidenziare la novità di questo progetto e la sua particolarità abbiamo pensato di segnare in maniera netta il passaggio dalla terra al mare, realizzando una landing che desse l’idea di immergersi sott’acqua.
Dal punto di vista tecnico, abbiamo quindi individuato le pagine dedicate a Posidonia e, partendo dalla color palette del progetto, abbiamo personalizzato l’intera User Inerface, dallo sfondo al footer al colore delle componenti e dei testi.
Per ricreare la sensazione di immergersi sott’acqua, abbiamo realizzato una serie di animazioni in CSS che a livello prestazionale risultano più performanti. Partendo da delle curve cubiche di Bezier, abbiamo animato tre SVG singolarmente, dando ad ogni livello un movimento diverso e, singolarmente, delle velocità diverse. Il risultato è un effetto “risacca” che da il senso di profondità e restituisce il movimento randomico delle onde del mare.
“Accorciare le distanze tra astratto e tangibile”
Come creare un flusso d’acquisto senza intoppi, chiaro e veloce?
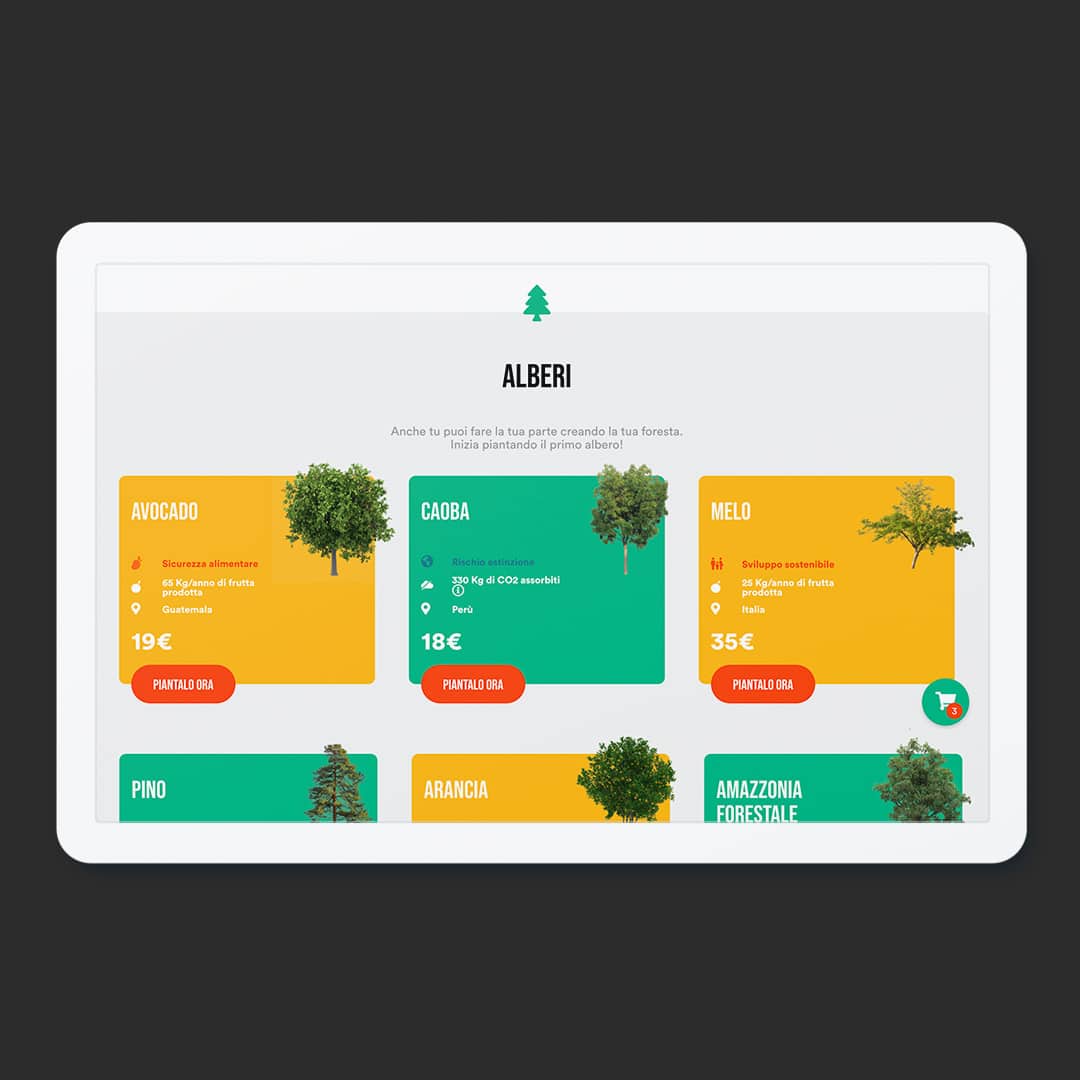
Per strutturare l’e-commerce, ci siamo basati su un template di Woocommerce “vuoto” studiandone le funzioni possibili e personalizzandolo in base alle nostre esigenze. Essendo un portale navigato principalmente da mobile, abbiamo puntato su un approccio che facilitasse il più possibile l’utente nel processo di fruizione e d’acquisto, rendendo quest’ultimo il più intuitivo e semplice possibile.
Innanzitutto abbiamo incluso la possibilità di visionare i propri acquisti in un carrello Ajax e viene visualizzato tramite un drawer; poi, per offrire una conversione rapida, abbiamo implementato il pagamento veloce tramite Google Pay e Apple Pay.
Infine, sempre nell’ottica di velocizzare il flusso d’acquisto, abbiamo aggiunto nella tile del prodotto due bottoni, oltre alla classica call to action “scopri di più”: uno per effettuare velocemente un regalo, l’altro per aggiungere direttamente nel carrello l’albero scelto.
Il flusso di checkout è pensato per essere molto snello: abbiamo lasciato soltanto i campi utili per l’utente ed eliminato quelli superflui.
L’interazione con il gestionale è assolutamente trasparente agli occhi dell’utente che non ha bisogno di interagire con altre piattaforme: tramite l’area riservata è possibile vedere la propria foresta e gestire i regali.


Ma nel medio periodo come migliorare le prestazioni della piattaforma?
Beh, principalmente in due modi.
Analizzando i canali e il flusso di acquisizione e di acquisto e ottimizzando i processi che ci davano i risultati migliori.
In due parole, anzi acronimi: SEO e CRO.
A seguito del go live e dell’intensificazione dell’attività editoriale, abbiamo notato come il canale che maggiormente cresceva, sia in termini di traffico che di conversion rate, era proprio l’organico. Abbiamo quindi proposto al cliente un’analisi iniziale e continuativa proprio per andare ad ottimizzare la strategia SEO, differenziandola per i 2 portali, B2C e B2B. Con l’ausilio di strumenti come Semrush, Google Analytics e Search Console abbiamo prima di tutto analizzato il traffico organico esistente, abbiamo poi consolidato una Keyword Strategy dedicata per i due portali, che ci aiutasse a capire come differenziare e quindi ottimizzare le diverse pagine a seconda dell’intento di ricerca. Normalmente per un e-commerce l’effort maggiore può essere quello di ottimizzare il singolo prodotto oppure andare più a monte e lavorare sul settore o sul segmento di mercato.
Nel nostro caso ci siamo concentrati soprattutto sulla categoria di prodotto (alberi, certificati, etc) è sull’ottimizzazione di tutti i principali elementi impattanti per la SEO: title, description e soprattutto URL. Come risultato abbiamo ottenuto un consolidamento del posizionamento delle keyword più influenti come “regala un albero” o “adotta un albero”, ormai stabili nelle prime posizioni della SERP.
E non ci siamo fermati qui. Abbiamo suggerito una pianificazione editoriale volta proprio al presidio di parole chiave con buon livello di traffico, ma con un intento più informazionale. Parallelamente ci siamo concentrati nell’ottimizzare il contenuto di queste pagine e articoli, proprio per veicolare traffico interno verso lo shop e i prodotti.
Nel tempo il volume di acquisti da sorgente organica è ampiamente aumentata. Ma per migliorare anche il conversion rate, dovevamo agire in maniera trasversale ai canali di acquisizione, visto che molto spesso, l’utente ha necessità di diverse sessioni prima di acquistare.
Come abbiamo fatto? Ci siamo aiutati con Analytics e Data Studio per disegnare un funnel d’acquisto personalizzato e analizzandone i dati abbiamo capito che potevamo “semplificare e blindare” il flusso d’acquisto in pochi e semplici passaggi, in modo da migliorare tutte le percentuali di abbandono che ci sono dall’inizio sessione alla transazione, concentrandoci sul passaggio dall’aggiunta al carrello al checkout che vedeva molte sessioni perdersi tra il riepilogo e il checkout.
Ma l’analisi, il testing, l’implementazione e il testing non finiscono mai. Così come la nostra collaborazione con zeroCO2. Date uno sguardo al sito e notate come è evoluto il portale.

