Adobe XD: come un software di Web Design ha migliorato il nostro work flow.

Per progettare una rivista o un qualsiasi altro contenuto cartaceo viene quasi sempre utilizzato InDesign.
Per progettare un sito web esistono invece infiniti programmi: c’è chi utilizza Photoshop, chi Illustrator, chi Flash, chi Sketch e chi Figma. A tutti questi programmi di progettazione se ne devono poi affiancare altri per la prototipazione (es. InVision).
Insomma, nel nostro amato campo del web design non esiste un workflow definito ed ottimale.
Per anni abbiamo dovuto affrontare la triste realtà di non avere un unico programma con tutti gli strumenti necessari. Poi qualcosa è cambiato: data la crescente importanza di questo campo, si è cercato sempre di più di trovare soluzioni migliori per semplificare il lavoro dei web designer.
Il flusso di lavoro più comune si strutturava infatti in due fasi di lavoro: nella prima si disegnava il layout utilizzando un determinato programma; nella seconda si passava tutto il lavoro fatto precedentemente, su un’altra piattaforma, che permettesse di creare una simulazione di navigazione del sito. Insomma, un flusso di lavoro non proprio smart e veloce!
Illustrator e web design. È forse ora di cambiare?
Anche noi, come molti, abbiamo utilizzato Adobe Illustrator come programma per la realizzazione dei layout per svariati anni.
Non era in fondo così male. Lavoravamo senza troppi problemi, riuscendo a spaziare con la creatività e a realizzare layout complessi sfruttando tutti i tool e le possibilità che il programma offriva.
Ma come tante storie d’amore, passato il momento della folle passione, si giunge a un periodo di “calma piatta”, dove risulta necessario trovare nuovi stimoli per andare avanti per non andare in contro all’interruzione della relazione.
È indubbio infatti che Illustrator avesse i suoi limiti: non è stato creato per progettare siti e per questo non prevede alcun tipo di semplificazione o di accortezza per le necessità del web. Poverino, in fondo non è colpa sua, “non sei tu, sono io.”

Ma continuare con questo flusso di lavoro diventava sempre più difficile. Dopo la realizzazione della parte grafica su Illustrator infatti, esportavamo tutto il lavoro per passarlo su Invision: un programma gratuito online che permette di caricare immagini e generare la simulazione della navigazione. La prima fase di caricamento e creazione del prototipo, nonostante fosse molto semplice ed intuitiva, non si può dire essere veloce!
Non fraintendete: a parte questi piccoli punti, Invision è un ottimo tool. Permette di condividere con colleghi e clienti il lavoro fatto con un semplice link e da la possibilità, a chi lo riceve, di avere una visione d’insieme facile da fruire. Ma questo non basta per farci battere il cuore.
Quando nasce un amore. Sul cavallo bianco arriva Adobe XD: il principe azzurro dei web designer.
Nell’ultimo periodo notavamo un certo movimento in casa Adobe. L’azienda leader nella creazione di programmi di video e grafica digitale ha iniziato a mettere al centro del suo interesse la programmazione web e lo UX e UI, andando a lavorare sul programma Adobe XD.
Incuriositi dal lavoro di Adobe abbiamo iniziato a documentarci e a tenere d’occhio gli aggiornamenti e tutte le implementazioni che stavano nascendo.
Vista la voglia di migliorare il nostro workflow nell’ambito del web design, abbiamo deciso così di provare il nuovo programma già incluso nella Creative Cloud o disponibile singolarmente a una cifra assolutamente sostenibile.
Nell’ultimo anno ci siamo dedicati a testarlo. In una prima fase ci è sembrato molto estremo. Abituati alle mille funzioni di Illustrator, il pannello delle opzioni di XD sembrava davvero scarno.
Siamo partiti importando un primo layout da Illustrator a XD ed è stato incredibilmente semplice. Nonostante le poche funzioni, si è infatti rivelato completo e funzionale. Presenta un sacco di semplificazioni pensate proprio per web design, che velocizzano e rendono la fase di progettazione molto più veloce.

Come Adobe XD ci ha rubato il cuore.
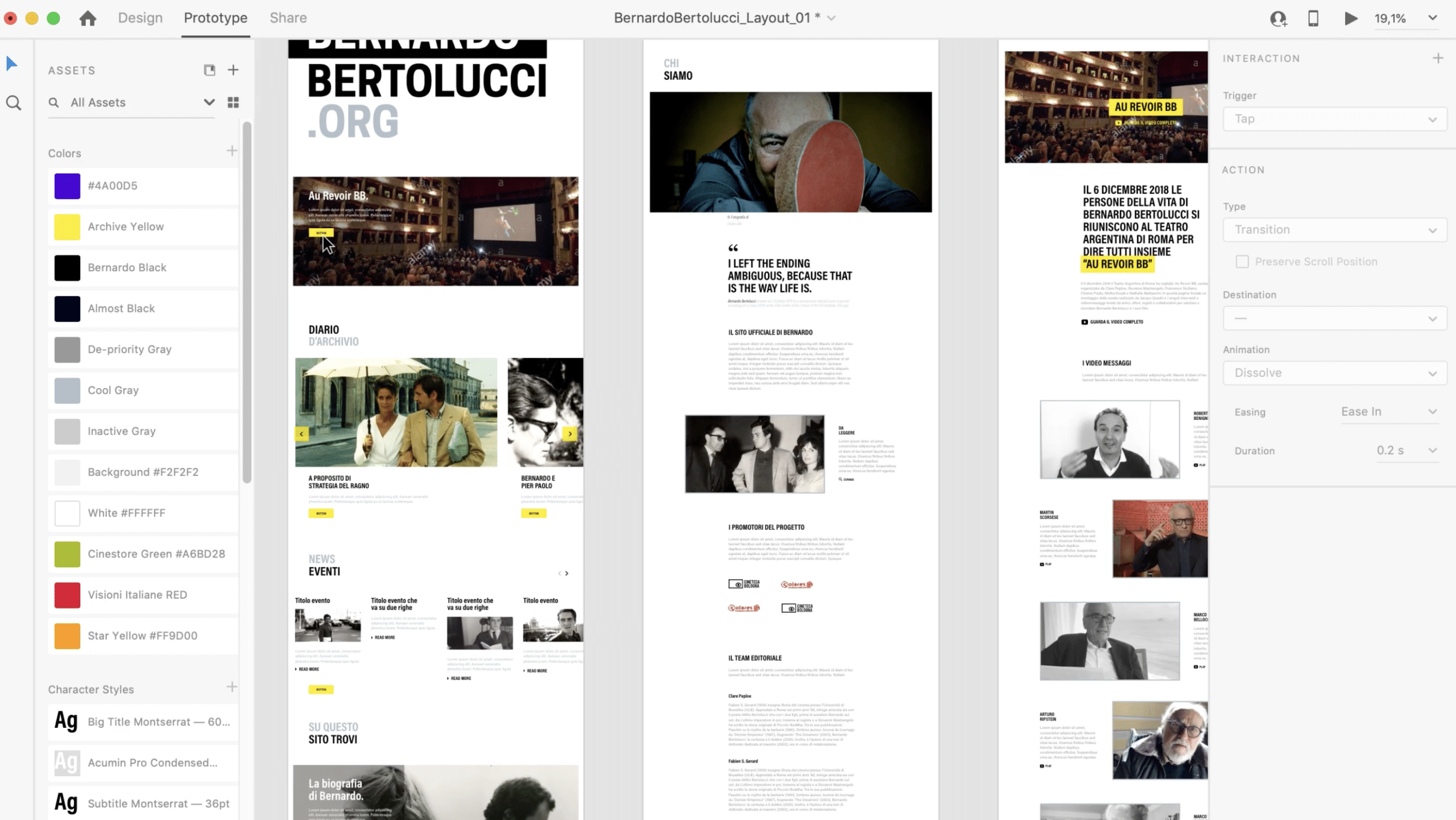
La vera novità per noi è stata la possibilità di poter prototipare direttamente dal programma. Adobe XD si divide infatti in tre “funzioni”: Design, Prototype e Share.
Nello specifico: con la funzione Design puoi creare e gestire tutti gli aspetti legati all’interfaccia grafica mentre Prototype, ti permette di creare collegamenti tra le pagine utilizzando gli elementi vettoriali già creati come base e di copiare questi collegamenti creati da una pagina all’altra. Funzione che riduce davvero i tempi di lavorazione. Infine, la funzione Share, che ti permette di creare un link con cui condividere in maniera molto semplice il lavoro. Funzione molto utile per inviare ai clienti un link con il quale possono visionare e navigare il layout come fosse un vero sito web, avendo così l’idea di come sarà il sito definitivo. I clienti possono commentare, fare precisazioni, e tutto viene salvato nel link.
Inoltre, la funzione Share permette di creare un link destinato ai developers, in cui ci sono tutte le informazioni base (palette colori, codici colore, font, ecc.) che servono per lo sviluppo del sito.
Viste le potenzialità di XD, abbiamo iniziato a girare i file aperti tra noi del team e anche con altri collaboratori che lavorano al progetto. In questo modo, qualora ci fossero più persone (e ruoli) a lavorare sul layout, sono autonome nell’apportare modifiche e nell’inserire contenuti nello stesso.
Lavorando direttamente sul layout di XD, si facilita il lavoro di chi si occupa dei contenuti, testuali e grafici, che potendo inserire tutto direttamente nel file, si rendono conto nell’immediato del possibile risultato finale.
Questo velocizza tutta la parte di content e facilita la fase di creazione di contenuti, processo troppo spesso lento, causa di innumerevoli file di testo sparsi nei cloud e durante il quale si rischia facilmente di fare confusione o, peggio ancora, di perdere dei pezzi per strada.
Una svolta decisiva per velocizzare il nostro work flow.
Inutile aggiungere che Adobe XD ha rivoluzionato non solo il lavoro di progettazione grafica dei web designer, ma anche di coloro che creano i contenuti e sviluppano il sito, agevolando il nostro work flow.
Finalmente una vera svolta, dopo averli provati tutti. E non fraintendete: anche Flash, Figma e Sketch sono programmi validissimi per il nostro lavoro, ma se dobbiamo scegliere, Adobe XD è quello con cui ci siamo trovati meglio.
Continueremo a studiarlo, a testare le novità proposte e a capire come funzionano. E manterremo anche gli occhi aperti sugli altri, pronti a coglier le novità che fanno più al caso nostro.
Intanto pero ci godiamo la nostra cotta, che come il primo fidanzatino, eravamo euforici di presentarvi.